

こんな疑問にお答えしたいと思います。
こんな方におすすめ
- Google アナリティクスの使い方について知りたい
- Google アナリティクスのページは項目が有りすぎてどこを見たらよいかわからない
- Google アナリティクスを使って自分のブログのアクセス解析をしたい

目次
Google アナリティクス登録方法
まずは、自分のブログ(サイト)をGoogle アナリティクスへ登録する必要があります。
Google アナリティクスは無料なので登録する事をオススメします。
Google アナリティクスへの登録方法については、別記事でご紹介しておりますのでそちらをご覧下さい。
-

-
【WordPress】Google アナリティクスの登録方法【手順解説】
続きを見る
Google アナリティクスの使い方
アクセス解析の目的
そもそもなぜアクセス解析をしたいのでしょうか?
ただなんとなくアクセス解析の数値を見ていても、何の意味もありません。
皆さんはブログを作るときにある程度の目標があったはずです。
- たくさんの人に自分のブログを見てもらいたい
- ブログで稼ぎたい
- 困っている人に役に立ちたい
この目標と現実のギャップを埋めていくには
現実を知る
そして
目標に近づける
ことが大切です。
その上でこのGoogle アナリティクスというツールは貴方の役に立ってくれるはずです。
それでは実際にGoogle アナリティクスで出来る事を見ていきましょう
①ユーザ数の確認
何人のユーザが自分のサイトを訪れているかを知ることが出来ます。
ユーザ数の増減について日々確認しましょう。
ユーザ数が少なければ記事のテコ入れが必要です。
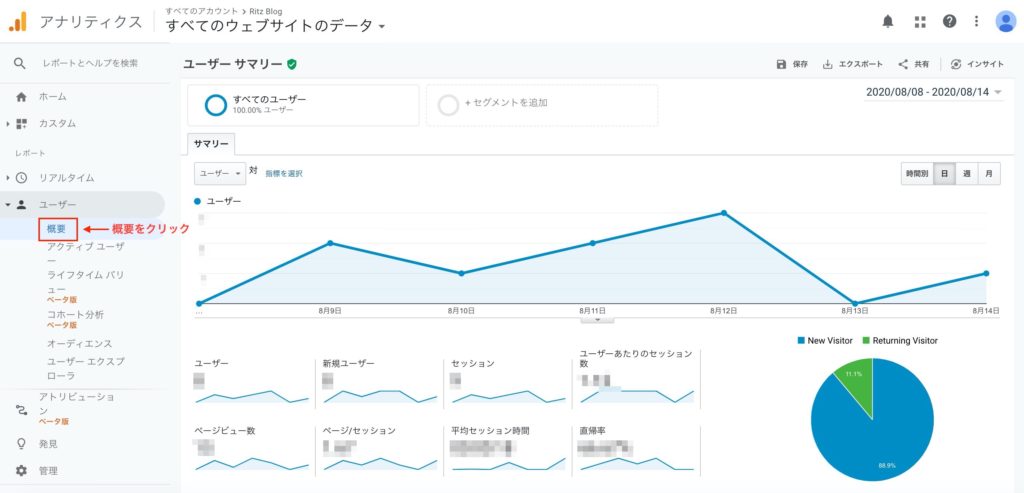
確認手順としては、メニューから「ユーザー」→「概要」をクリックし、ユーザーサマリーを表示します。

ユーザーサマリーで確認できる事
- ユーザー数
- 新規ユーザー数
- ページビュー数
- ユーザーあたりのセッション数
- 訪問した人のページビュー割合
- 平均セッション時間
- 直帰率
セッション数とは
直帰率とは
②流入経路の確認
どこからユーザが訪れているのかを知ることが出来ます。
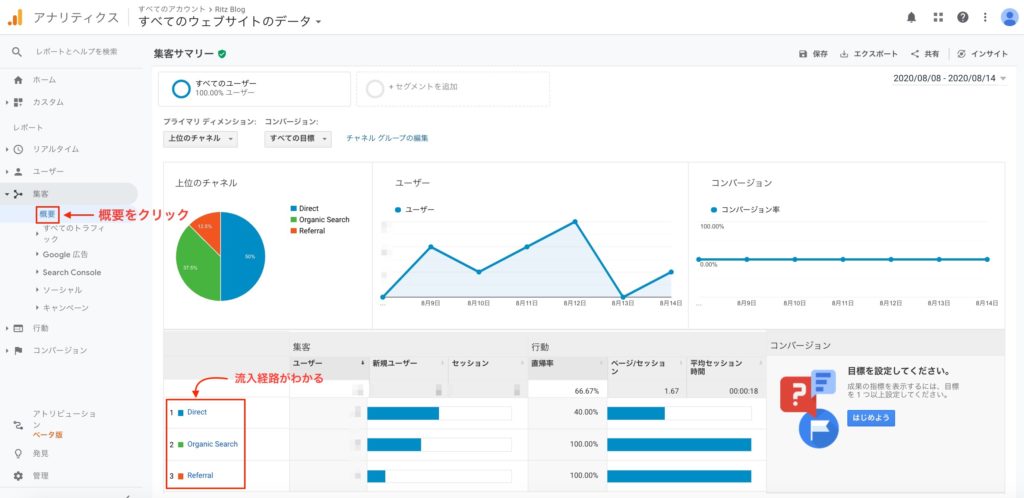
確認手順としては、メニューから「集客」→「概要」をクリックし、集客サマリーを表示します。
「チャネル」というのが、サイトへの流入元の事です。

チャネルの種類は主に以下の通りです。
| Organic Search | Googleなどの検索エンジンから訪問された場合にカウントされる項目です。 |
| Paid Search | Googleなどの検索エンジンの検索連動型(リスティング)広告から訪問された場合にカウントされる項目です。 |
| Display | ディスプレイ広告から訪問された場合にカウントされる項目です。 |
| Social | TwitterやInstagramなど、ソーシャルメディアから訪問された場合にカウントされる項目です。 |
| Refferral | 外部のリンクから訪問された場合にカウントされる項目です。 |
| Direct | ブックマークなど直接訪問された場合にカウントされる項目です。 |
| メルマガなどメールから訪問された場合にカウントされる項目です。 | |
| Other Advertising | その他の広告から訪問された場合にカウントされる項目です。 |
| Other | 上記以外の方法で訪問された場合にカウントされる項目です。 |
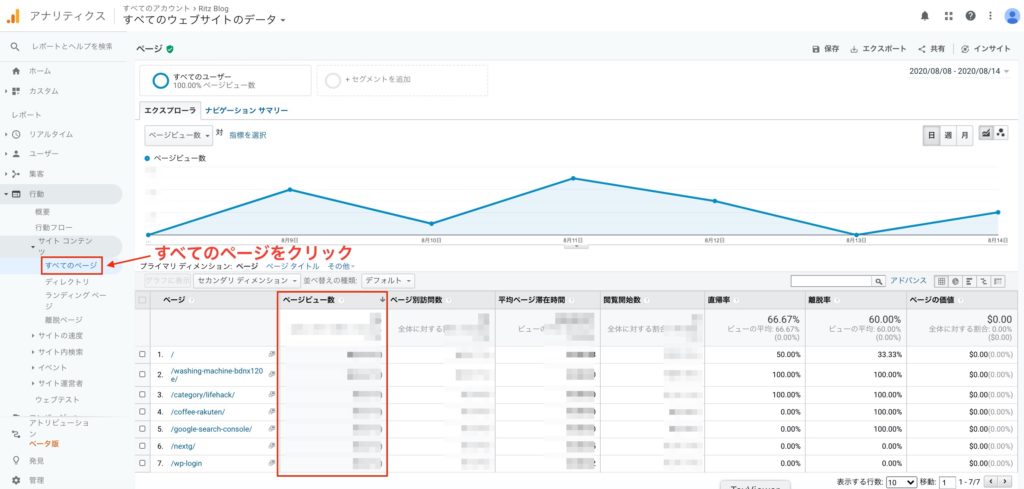
③ページごとのアクセス数の確認
どのページがどれだけアクセスされているのかを知ることが出来ます。
確認手順としては、メニューから「行動」→「サイトコンテンツ」→「すべてのページ」をクリックし、ページを表示します。

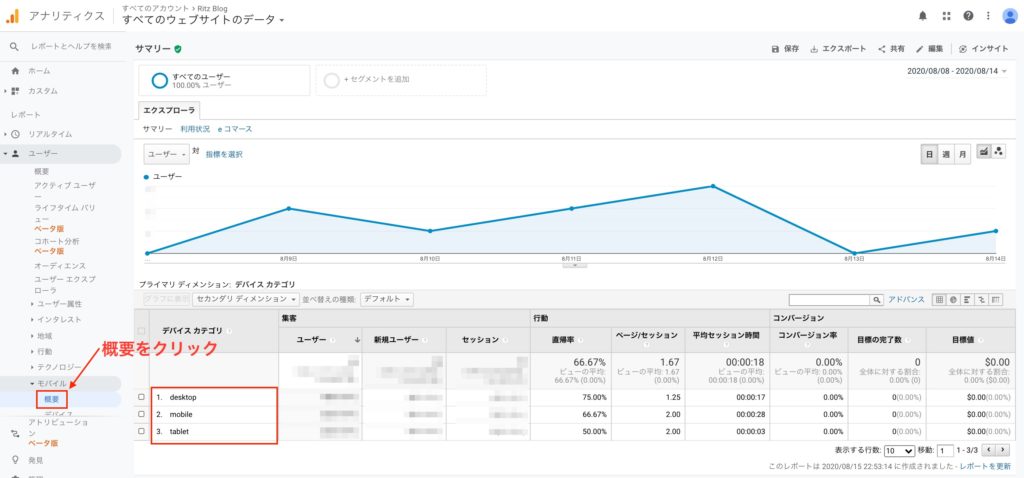
④使用デバイスの確認
ユーザの使用デバイスは何かを知ることが出来ます。
スマホ等の「モバイル」のユーザが多ければ、モバイル向けのデザインを重視した方が良いですね。
確認手順としては、メニューから「ユーザ」→「モバイル」→「概要」をクリックし、サマリーを表示します。

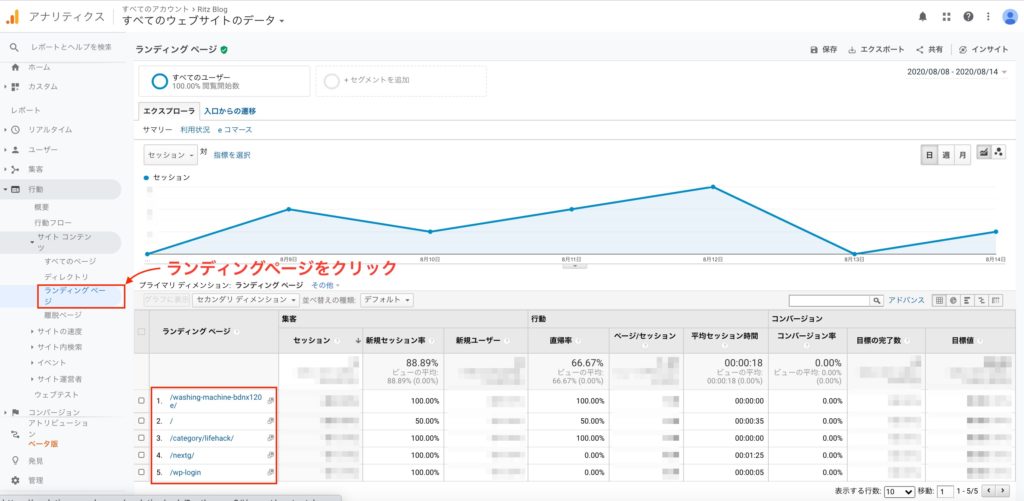
⑤初回訪問ページの確認
ユーザがサイト内で最初に見たページは何かを知ることが出来ます。
確認手順としては、メニューから「行動」→「サイトコンテンツ」→「ランディングページ」をクリックし、ランディングページを表示します。

Google アナリティクスで自分のアクセスを除外しよう
Google アナリティクスでは自分でアクセスした情報も結果として表示されてしまいます。
管理画面で記事のプレビューなどをするとそのアクセス情報もカウントされるので、正直見ずらいですよね。
なので、自分のアクセス情報を除外したい方向けに私が実施している設定を解説致します。
Google アナリティクスで自分のアクセスを除外する方法
- ブラウザのプラグインを利用する
- wordpressのヘッダーを書き換える(テーマ「Affinger(アフィンガー)」限定)
①ブラウザのプラグインを利用する
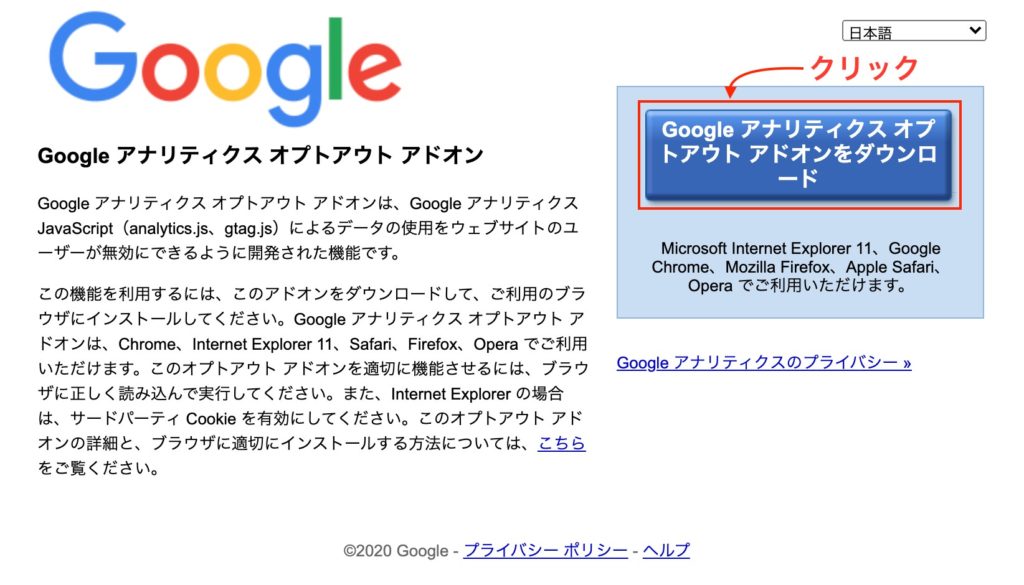
ブラウザのプラグイン「Google アナリティクス オプトアウト アドオン」を利用するだけです。
これは一度導入してしまえば、その後何もしなくて良いのでオススメです。
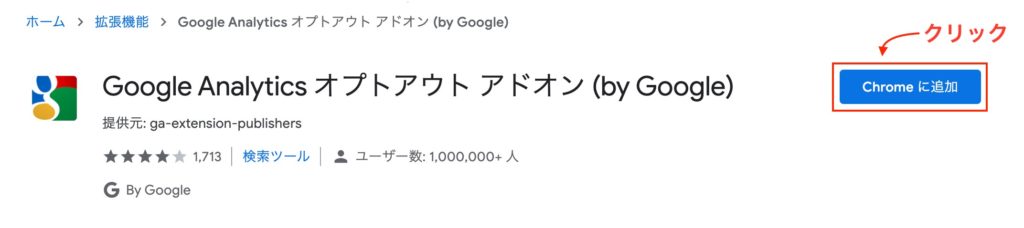
こちらのリンクから「Google アナリティクス オプトアウト アドオン」のダウンロードページに遷移します。

「Chromeに追加」でChromeに追加します。

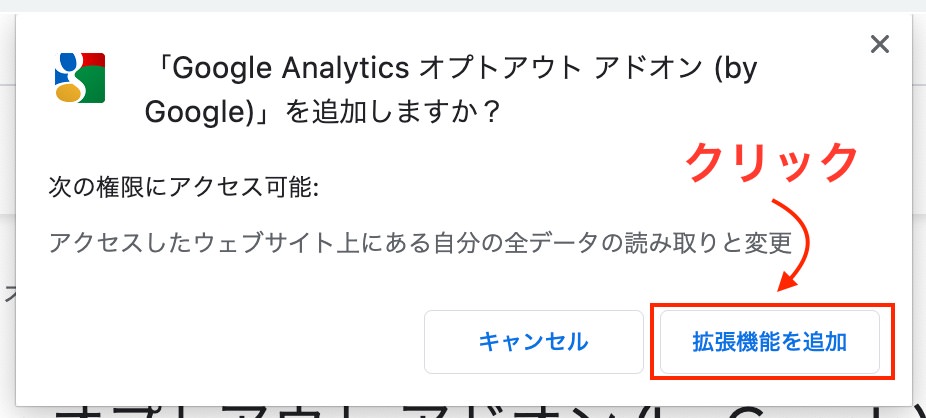
以下のポップアップウィンドウが表示されるので、「拡張機能を追加」をクリックします。

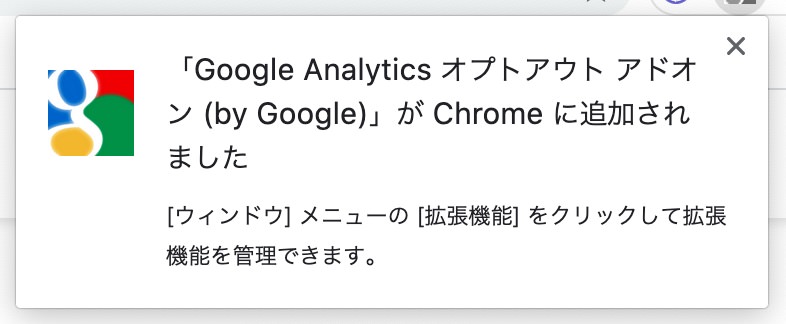
以下のメッセージが表示されれば、設定完了です。

②Wordpressのヘッダーを書き換える
この設定は私が利用しているテーマ「Affinger(アフィンガー)」限定の方法になります。
また、phpファイルの修正を行いますので上級者向けとなります。実施前にバックアップを取得する等、自己責任でお願い致します。
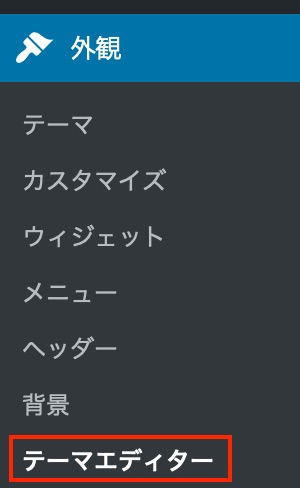
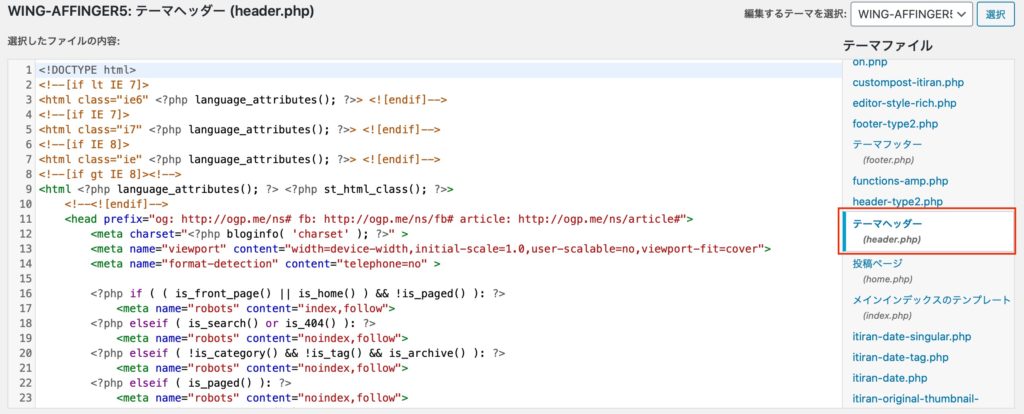
「外観」→「テーマエディター」をクリックします。

編集するテーマを親テーマの「WING-AFFINGER5」に設定します。
※header.phpを子テーマで編集されている方は、子テーマで設定します。
![]()
テーマファイルから「テーマヘッダー(header.php)」を選択します。

次に、ページ内検索で「アナリティクス」で検索します。
そうすると、以下のステップが表示されます。
<?php get_template_part( 'analyticstracking' ); //アナリティクスコード ?>
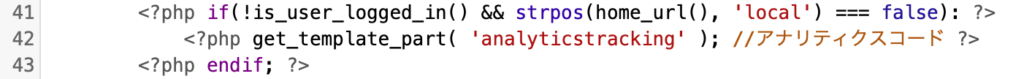
このステップを囲むように以下のように追記します。
<?php if(!is_user_logged_in() && strpos(home_url(), 'local') === false): ?> ←追記
<?php get_template_part( 'analyticstracking' ); //アナリティクスコード ?>
<?php endif; ?> ←追記

上記コードが追記完了したら、「ファイルを更新」で設定完了です。
この設定を行うことで、管理画面からのアクセスはGoogle アナリティクスのカウント対象外となります。
まとめ
いかがでしたでしょうか?
今回は、Google アナリティクスの設定方法について解説させて頂きました。
どんどんアクセス解析を行い、自サイトのアクセス数アップにつなげましょう!!
それでは
最後までご覧頂きましてありがとうございます。